We offer full-service content-led website design that creates an engaging and integrated custom website experience that users want to engage with and Google wants to rank.
The Real Reason Your Website Matters
A cohesive brand experience and a high-performing website are crucial for business success. Every online and offline interaction shapes customer perception and influences their decision to engage with your brand. We redefined the boundaries of what a web design agency should be. We don’t just design websites—we craft digital experiences that are optimized for multiple channels.
Our creative web studio fuses UX/UI design services with web development and design expertise to craft responsive website design that converts. Custom website design specialists engineer mobile‑first web design principles, while conversion‑focused design analysts iterate interactive web experiences that deepen engagement. Ecommerce web design teams integrate schema, headless commerce and performance APIs to deliver lightning‑fast checkouts that boost revenue. Continuous website redesign services and iterative CRO testing ensure every pixel evolves with market shifts and Core Web Vitals requirements, producing a future‑proof digital experience that delights users and meets ambitious growth targets consistently worldwide across devices and channels.

A New Approach That Goes Beyond The Design Process
- Discovery and Strategy – This foundational research helps us craft a strategic design approach that truly resonates with your customers.
- SEO Integration – Our SEO team is integrated throughout our complete design process.
- Wireframing – This structured plan ensures your website is organized logically, guiding users to key information effortlessly.
- Designing Visual Concepts – Next, we bring your brand story to life with bespoke graphics, typography, and color schemes.
- Coding and Development – We use clean, modern coding practices, ensuring a fast, secure, and reliable platform for your business.
- Quality Assurance and Launch – Before going live, we rigorously test every aspect of your site on different devices, browsers, and operating systems.
A few recent design projects
TradeSage

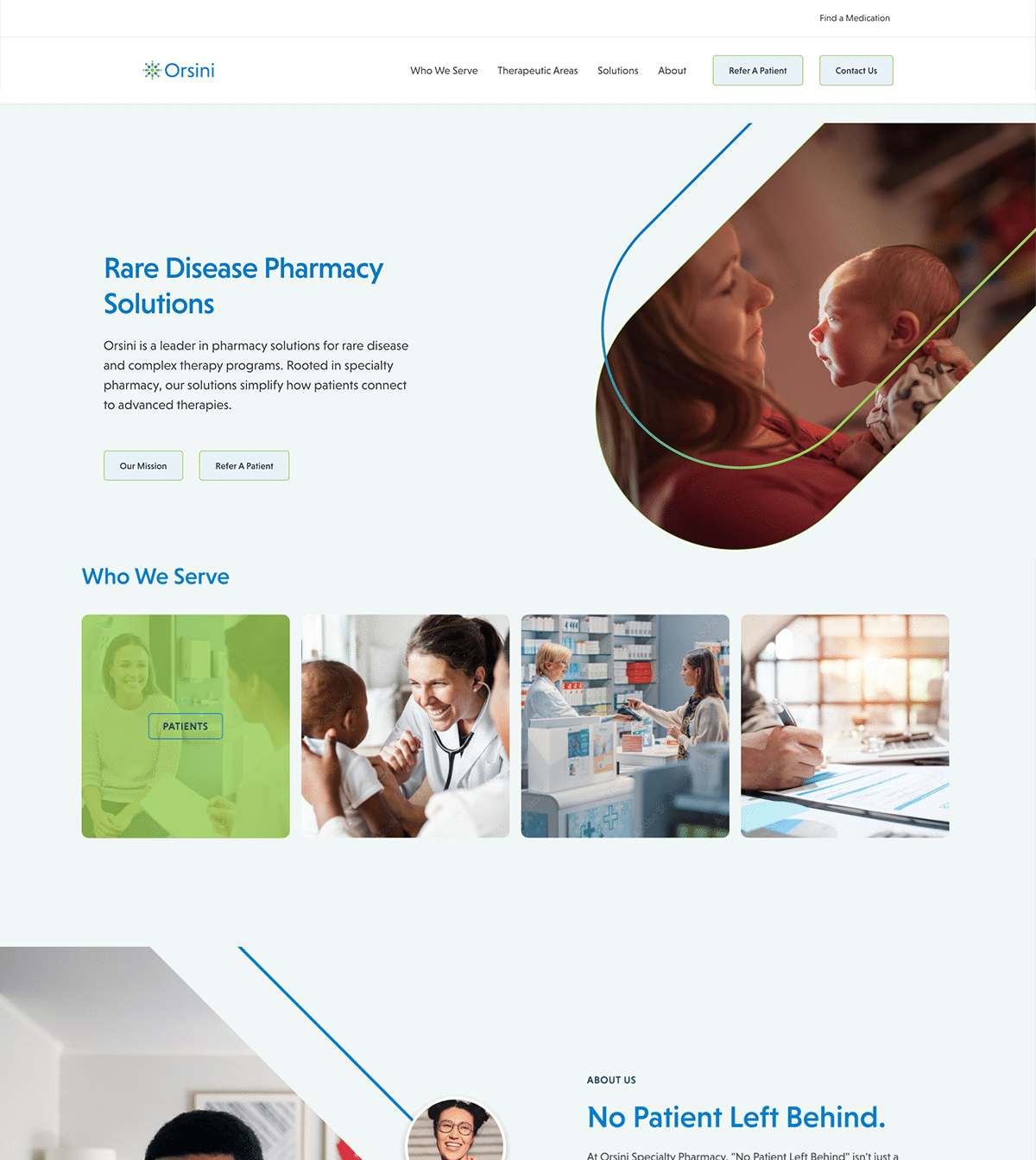
Orsini

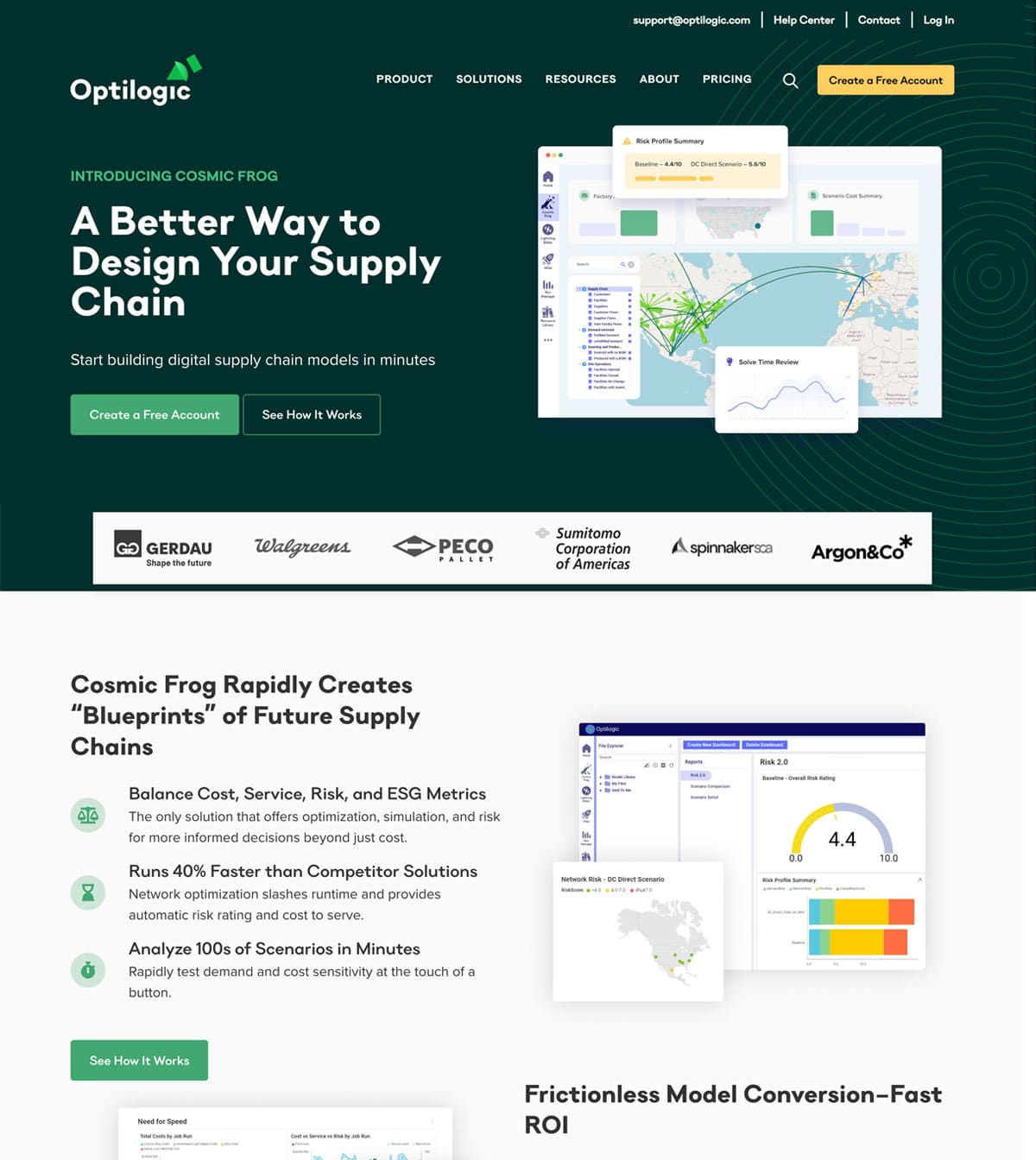
Optilogic

Agno Pharma

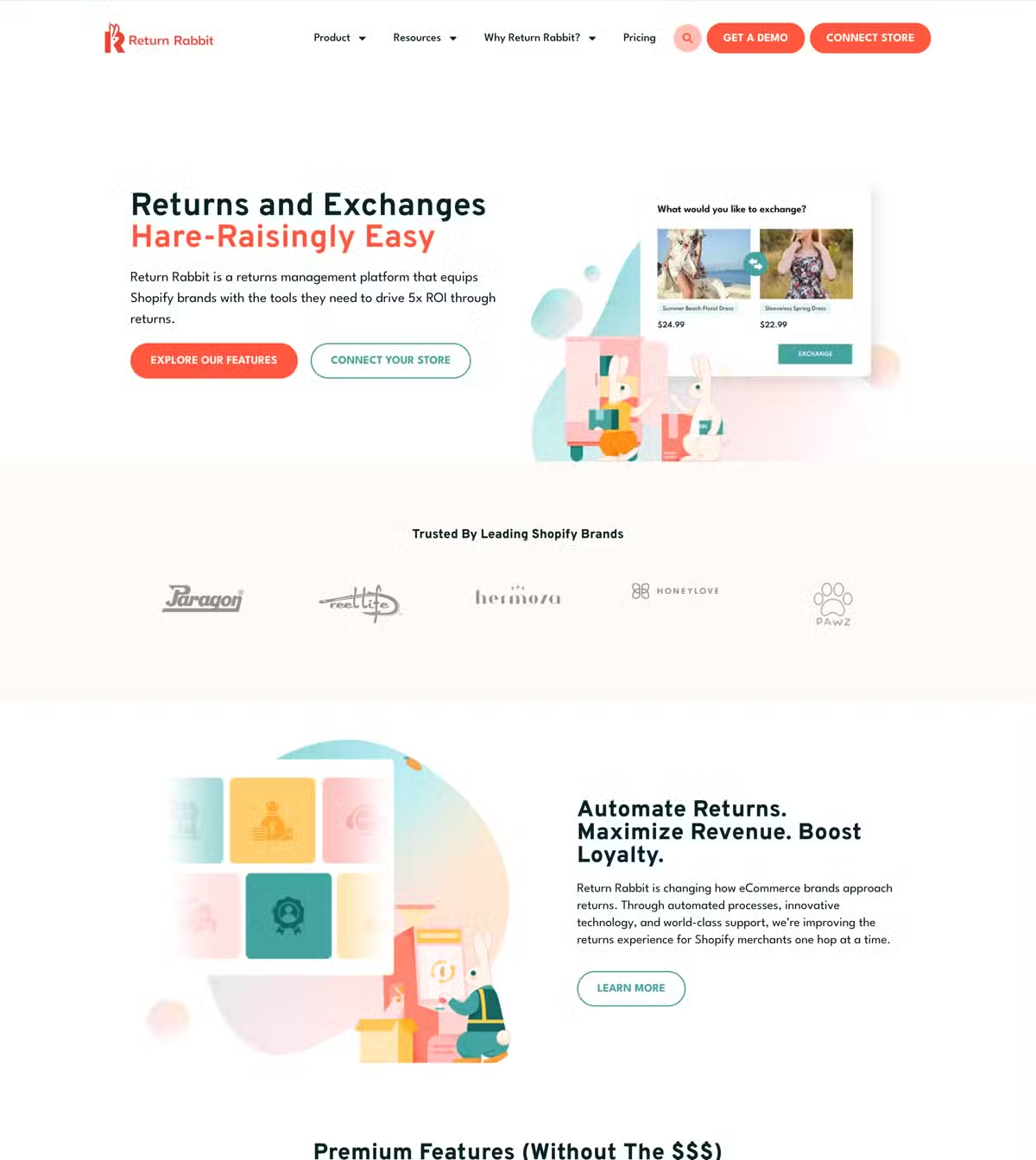
Return Rabbit

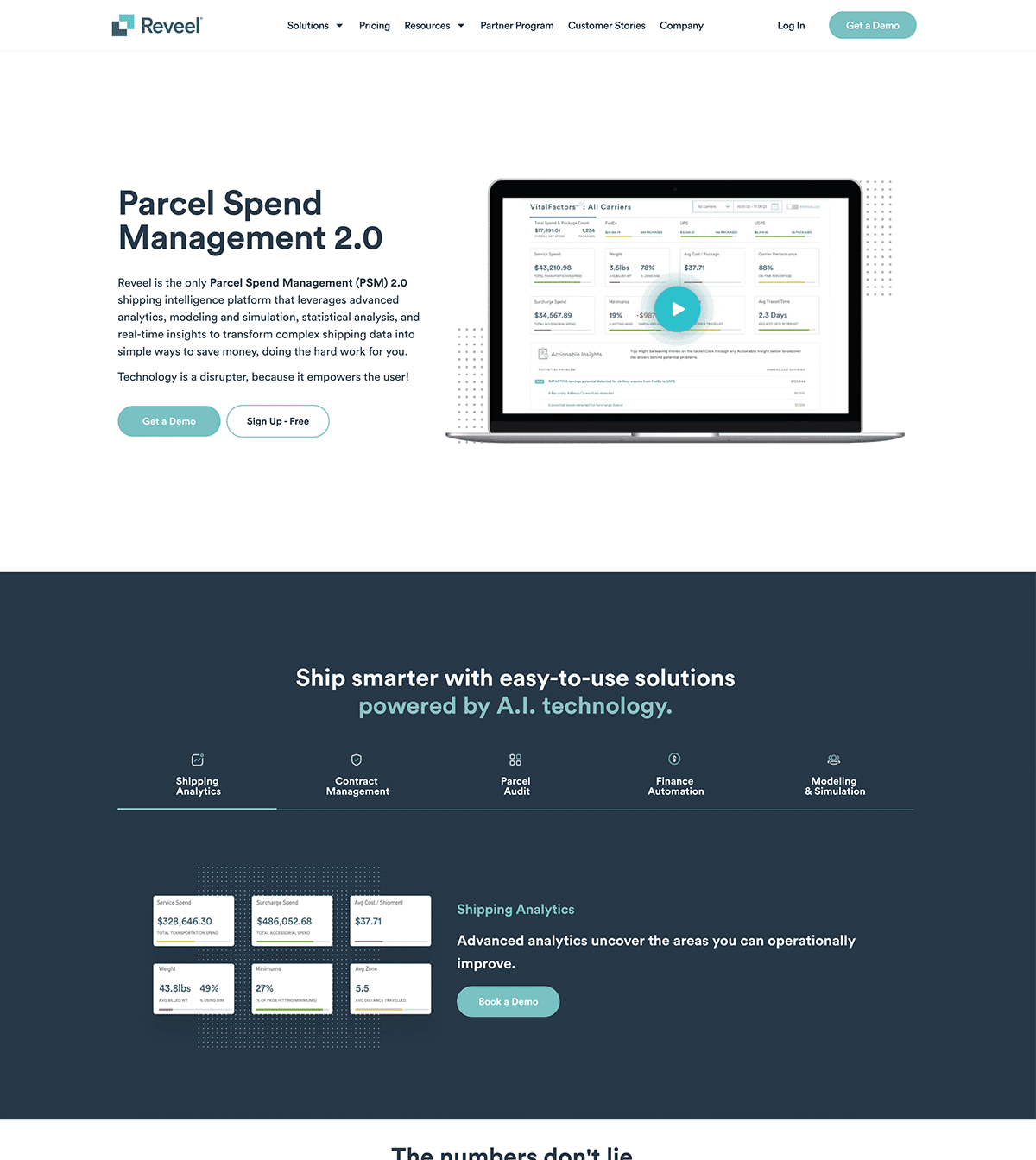
Reveel

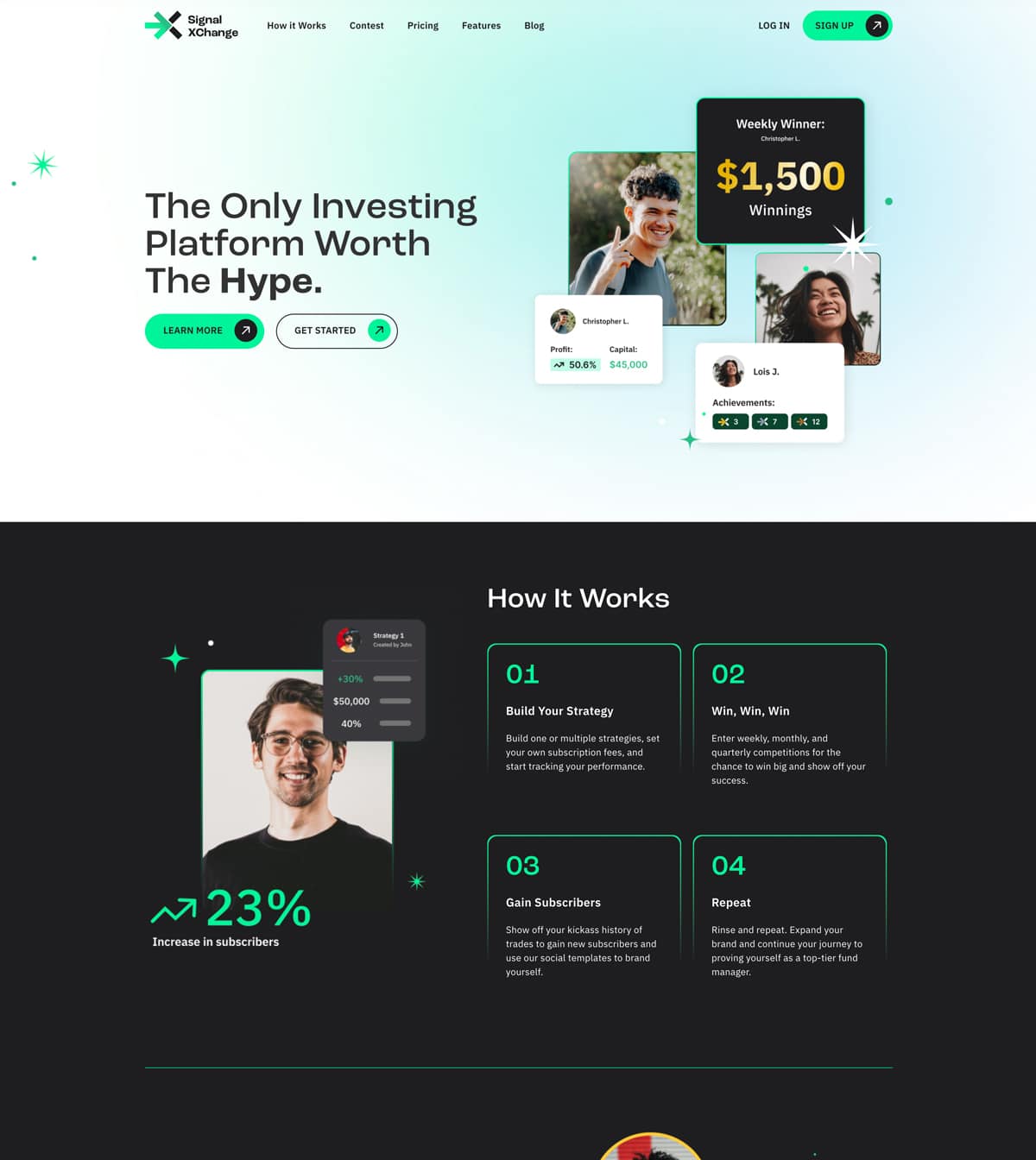
Signal XChange

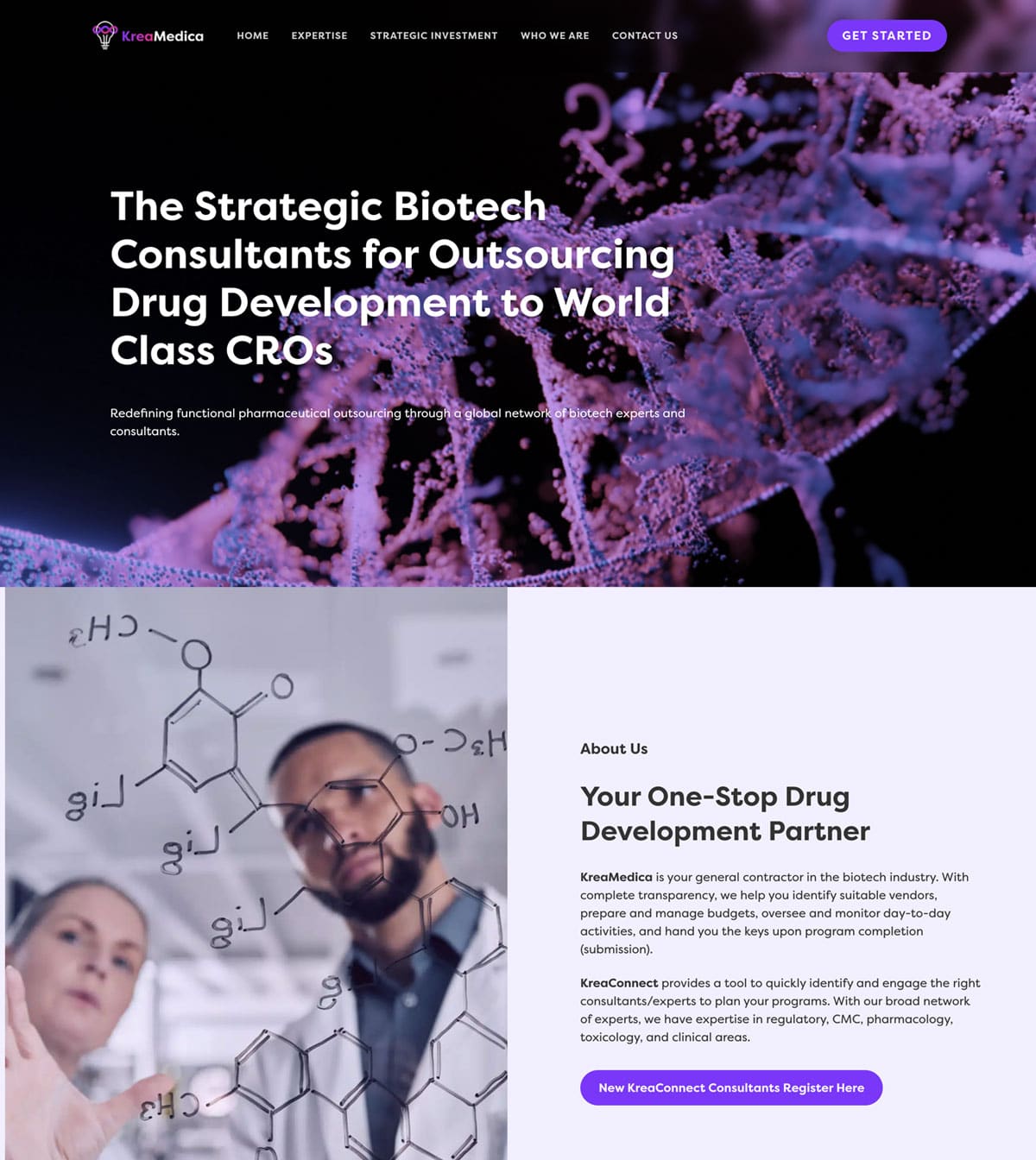
Krea Medica

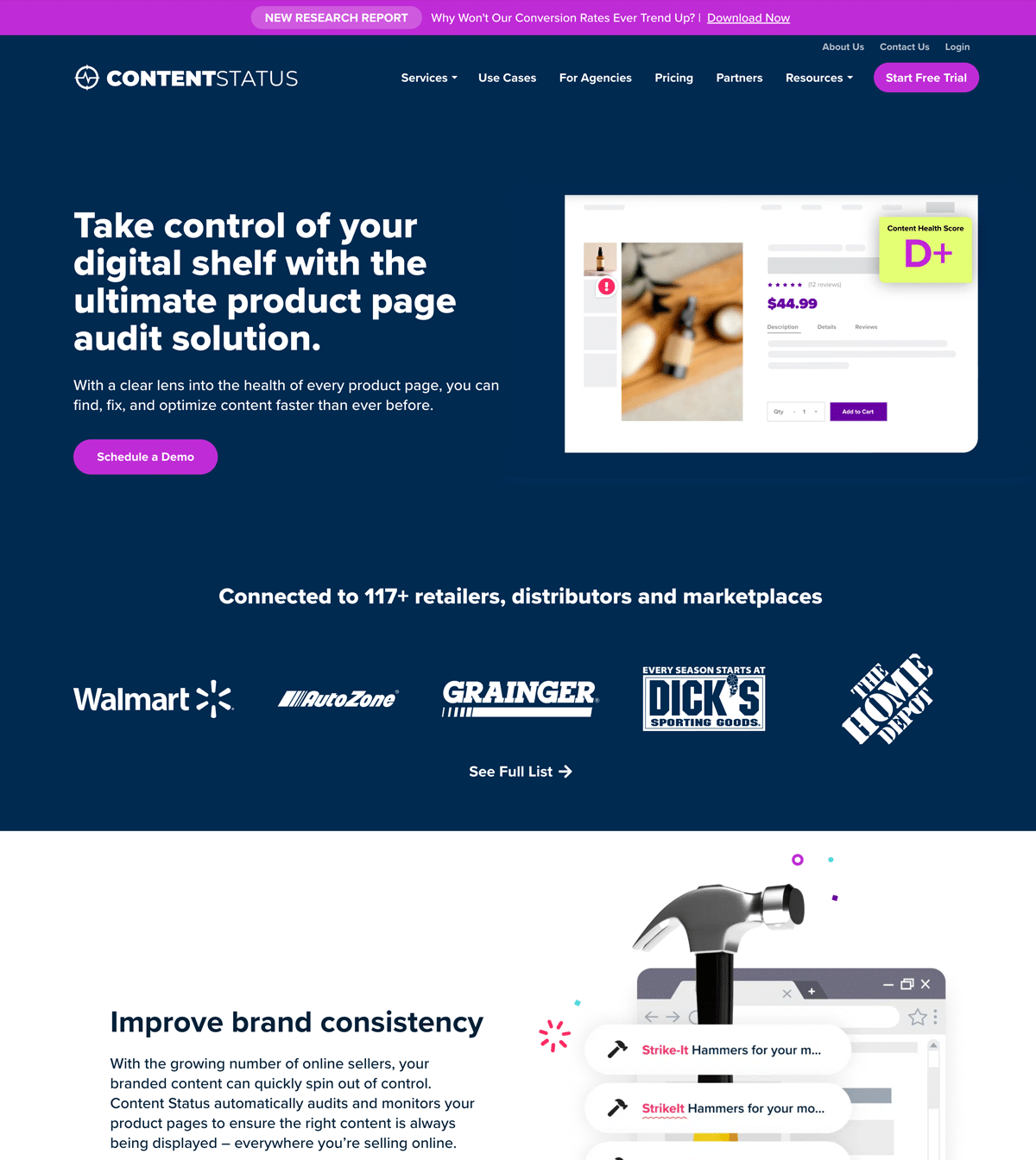
Content Status

Results & Client Stories

I have partnered with Bill and Linchpin SEO on several initiatives across multiple organizations, and they always deliver.
Bill is remarkably responsive and collaborative, effortlessly translating our concepts into polished, high‑performing websites. His team keeps every engagement streamlined and efficient, emphasizing clean execution and a friction‑free process from kickoff to launch.
Claire
Senior Director of Marketing, Orsini Pharma

The Linchpin SEO team is exceptionally responsive and a pleasure to work with.
They made our website redesign painless and immediately strengthened our digital footprint. Since launch, we have seen a 120% jump in qualified leads and a 200% surge in organic traffic from Google.
Deanna DeVooght
Owner, DeVooght House Lifters

After years of disappointing website and SEO projects, Bill transformed our online presence within months, boosting organic traffic by 138% and generating high‑quality leads almost immediately.
He provided a stellar copywriter who interviewed our leadership and turns each conversation into a powerful weekly blog post. Bill is attentive, communicative, and fully invested in our success—we’re now sprinting to keep up with demand, which is the best possible problem.
Christine Romney
CEO, Larsen Billing

Working with Bill is effortless.
He responds quickly, explains every step clearly, and solves problems creatively. The website he built for us is both beautiful and highly functional. I would recommend him without hesitation.
Brooke
Owner, Tumbleweed Travel Co.

We are deeply grateful for Bill and the Linchpin SEO team.
From logo and website design to SEO optimization and engaging blog content, their expertise has fueled our growth through three major site iterations. Bill’s responsiveness and commitment to understanding our brand make him an indispensable partner.
Ingrid
Marketing Manger, Agno Pharma

I’m thankful to have found Linchpin SEO. We’ve increase organic leads by over 40%.
I’m thankful to have found Linchpin SEO as our company’s partner to support our website and SEO initiative. Excellent guidance and work product!
Janice
Marketing Manager, UCFS

“Incredible” best describes our experience with Linchpin SEO.
Website leads climbed 62%, and the team patiently addressed every requirement—SEO, full redesign, ongoing maintenance, and first‑class client service. We wouldn’t consider working with anyone else.
Claire McCracken
Marketing, Snap36

Bill’s responsiveness and depth of knowledge set him apart from every other SEO and content firm we’ve tried.
Linchpin SEO has been an invaluable partner on countless client websites, delivering cornerstone content, uncovering technical opportunities, and consistently boosting organic performance.
Benjamin
Founder, Merithot Creative
FAQs about our Website Design Services
How do you make sure a new website is fully optimized for search engines?
Search performance isn’t an afterthought—it’s woven into our build process from day one. Our team starts with keyword discovery and on‑page strategy, then architects a clean, crawlable site structure anchored by lightning‑fast load times and mobile‑first design. Technical elements such as schema markup, Core Web Vitals, and XML sitemaps are dialed in before launch, so the site is ready to rank the moment it goes live.
What metrics do you use to judge website success?
Success criteria align with your business objectives but commonly include organic traffic, on‑site engagement, conversion rate, and search‑engine visibility. We deploy analytics dashboards that surface these KPIs in real time and supply executive summaries that translate the data into clear next steps for continuous improvement.
Can I see examples of your work?
Absolutely. Our portfolio features industry‑specific builds, before‑and‑after redesigns, and quantified wins such as traffic growth and conversion lifts. Explore selected projects here to gauge design aesthetics, functionality, and performance outcomes.
What is a typical timeline for designing and launching a website?
Most standard sites go from kickoff to go‑live in six to twelve weeks, depending on complexity, content readiness, and approval cadence. We map milestones—wireframes, design comps, development sprints, QA, and launch—at the outset so everyone knows exactly what happens when.
What post‑launch support and maintenance do you provide?
We offer tiered maintenance plans covering design tweaks, CMS updates, security patches, uptime monitoring, and monthly performance reporting. Our goal is to keep your site secure, aligned with brand standards, and primed for ongoing SEO gains.
How do you incorporate user‑experience (UX) best practices into the design?
UX drives every creative choice—from intuitive information architecture and persuasive microcopy to responsive layouts that guide users toward conversion. We validate decisions through stakeholder workshops, prototype testing, and real‑world feedback loops, ensuring the final product delights visitors and meets business goals.
What do your services cost, and are there any recurring fees?
Project pricing scales with scope: page count, custom functionality, integrations, and content production all influence the total investment. You’ll receive an itemized proposal that outlines one‑time design and development fees plus optional recurring costs for hosting, maintenance, and optimization. No hidden surprises—just transparent numbers you can budget against.